Notes on linear transformations
February 24, 2020To place an object on a screen, you typically need to:
- Move the object to the desired location.
- Scale the object to fit well with other objects.
- Rotate the object to the desired orientation.
This post explores well-known methods to scale, rotate or shear objects, and to combine multiple transformations at once.
Describing the position of objects
If you think of an object as a set of points in a coordinate system, you can describe characteristics of the object such as its position and shape with the position of each point.
The canonical example of a point set is a rectangle:

You can think of these points as offset vectors from the origin or n by 1 matrices. By modifying these matrices with mathematical operations, you can effectively change attributes from the object.
More specifically, you can do a linear transformation using a matrix to transform this vector. For example, for n = 2:
| a | b |
| c | d |
| x |
| y |
| x' |
| y' |
There are certain matrix configurations that produce known results, by modifying values on this known matrices, you can scale, rotate or shear an object.
You can also combine multiple transformations into a single matrix that performs all the transformations at once.
This post focuses on two-dimensional transformations because they are easier to understand, but the concepts work in any space.
2D transformations
Scale
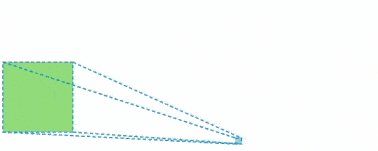
Scaling is used to make an object bigger or smaller, mathematically this means multiplying each coordinate by a constant.
You scale an object uniformly with a matrix that has the following shape:
scale(sx, sy) =
| sx | 0 |
| 0 | sy |
| x |
| y |
| sxx |
| syy |
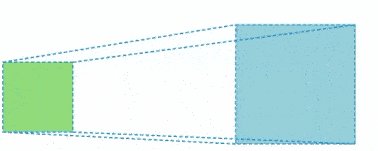
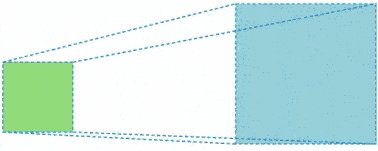
Below is a live example you can play with, move the slider to see how different values change the box:
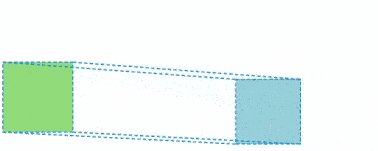
You scale uniformly across different axis by giving different values to
sx and sy or scale only in one axis by keeping the other constant. Here is an example of scaling only affecting the `y` axis:
Reflection
You can reflect a vector across either of the axes by using a negative scale factor. In the example below, the rectangle is reflected horizontally by using a scaling factor of -1 in the x axis.
Rotation
To rotate each point about the origin with the same angle use rotation transforms.
To rotate an object by an angle ϕ, you need to:
rotate(ϕ) =
| cos(ϕ) | -sin(ϕ) |
| sin(ϕ) | cos(ϕ) |
| x |
| y |
In the example below, you can see a rotation matrix in action (ϕ defined in radians.) You can move the slider to see the values update.
Shear
Shear transforms pushes or "tilts" objects vertically or horizontally.
To shear an object vertically, you can use the following matrix:
shear-y(s) =
| 1 | 0 |
| s | 1 |
| x |
| y |
And to shear an object vertically you can use:
shear-x(s) =
| 1 | s |
| 0 | 1 |
| x |
| y |
Combining transformations
You can subsequently apply multiple transformations one after the other to the same object to get a more complex transformation, for example, given this box:
If you apply a scale(1.3) transformation, you get:
If you subsequently apply a shear-x(-0.3) transform, you get the final result of:
You can express the following example as a composition: shear-x(scale(X)), and apply multiple transforms to end up with a desired object:
| 1.3 | 0 |
| 0 | 1.3 |
| 1 | 0 |
| -0.3 | 1 |
| x |
| y |
| 1.3 | 0 |
| -0.30 | 1.3 |
| x |
| y |